1. Webサイト制作を始める前に
1.1. Webサイトの概要
このコラムではWordPressやレンタルサーバなどのサービスを使ってのWebサイト構築する方法を説明しています。
それぞれのサービスについて説明する前にWebサイトがどのような構成になっているかが分かれば、 何のためにその作業を行うのかも明確になります。

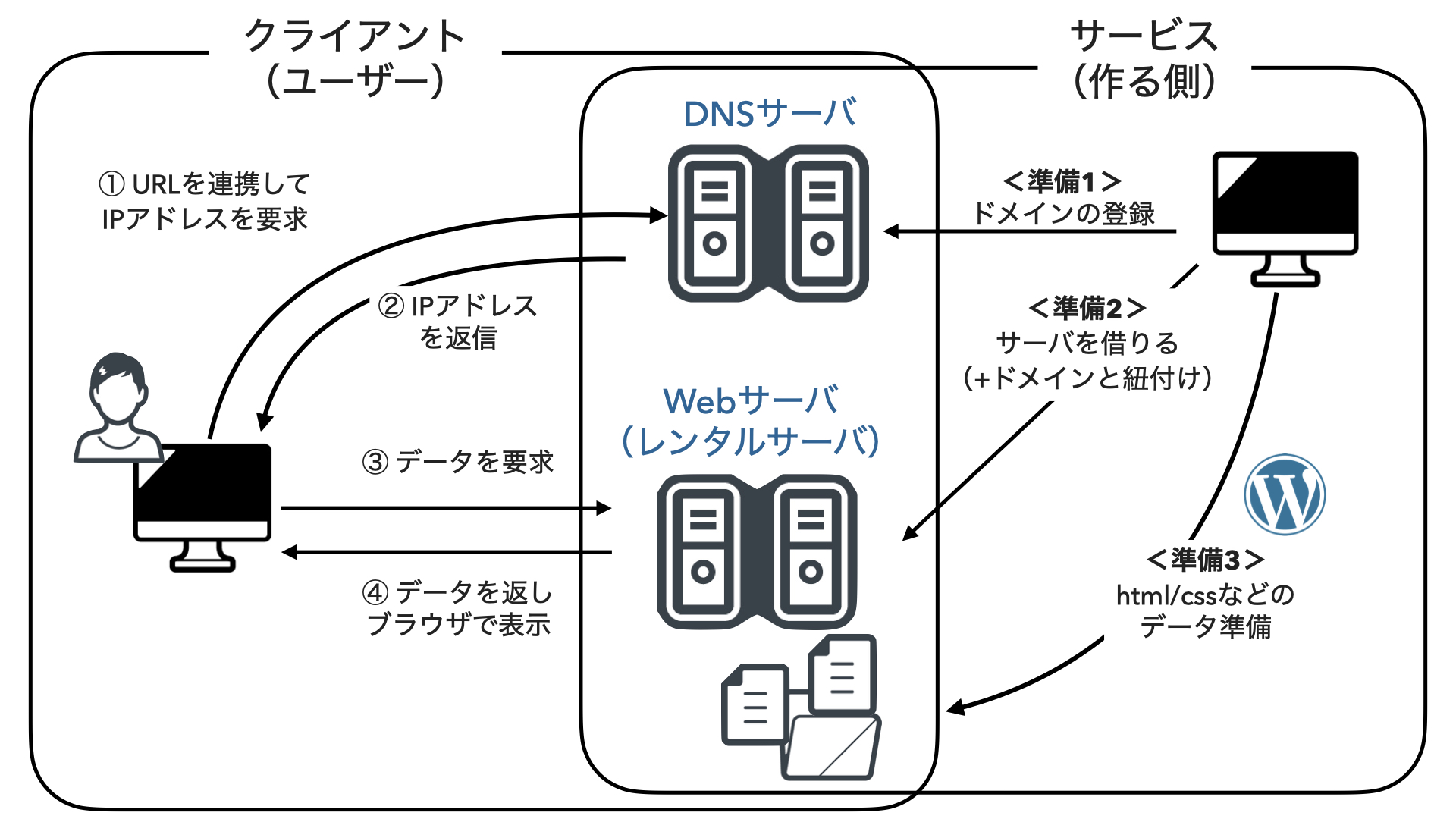
Webの表示の仕組み
①:DNSサーバに要求をかけてWebサーバの情報を取得する
②:DNSサーバからWebサーバのIPアドレスを受け取る
③:Webサーバに対してデータを要求する
④:Webサーバから受け取ったデータをブラウザに表示する。
私たち(サービスを提供する)側がしておく準備
準備1:ドメインを取得する(1.3.で説明)
準備2:(Web)サーバを準備する(1.4.で説明)
補足:レンタルサーバにWordPressのインストール機能がなければインストールする
(1.5.で軽く説明)
準備3:WordPressを編集して必要なファイルを作成する。(2.で説明)
1.2. 使用したWebサービス
当サイトでは、以下のWebサービスを利用してサイトを制作しています。
・ドメインを取得 ⏩ お名前.com
・レンタルサーバ ⏩ Xserver
・CMS ⏩ WordPress(Xserverにクイックスタート機能あり)
1.2. ドメイン取得
私はお名前.comでドメインを取得しました。
他のサービスとの比較はしてませんが、大きな差はないと思っています。
差が出るとすれば各種費用になります。
・新規取得手数料
・更新手数料
・移管料
新規の取得料金は意識すると思いますが、更新手数料も毎年かかり、新規取得時よりもかかる場合が多いので必ず確認してから購入することをオススメします。
1.3. サーバーレンタル
私はサーバ構築は出来ないのでレンタルサーバを利用しました。
サーバレンタルサービスは以下があります。
・Xserver
・Conoha
・mixhost
・さくらのレンタルサーバ
比較のための情報収集中ですが、
・WordPressのクイックスタートの有無
・無料独自SSL
・セキュリティ
・バックアップ
・料金
と言った観点で比較しようと思います。
実際に使ったことがないため使い勝手などの評価はいたしませんが、
クイックスタート、セキュリティ、バックアップなどWeb技術が求められるものに関しては自分で学ぶよりは評価が高いところを選択するのが楽で良いかと思います。
当サイトはXserverを使っています。
1.4. システム(WordPress)のインストール
レンタルサーバサービスによってはクイックスタート(ワンクリックでインストールできるもの)もあります。 自分でインストールする場合には、phpMYAdminなどを扱う必要があるので、経験がなくて不安な場合にはクイックスタート機能があるレンタルサーバを利用することをオススメします。
クイックスタート機能がないサーバを選択した場合には、 WordPressが提供しているインストール方法をご参照ください。
2. WordPressのカスタマイズする
WordPressを用いることの最大の利点はHTMLやCSSなどのWeb知識がなくてもWebサイトを構築できることにあると思っています。
テーマと呼ばれるテンプレートをインストール・設定することでWebページをよりカスタマイズすることができます。
もちろん、HTMLやCSSに関する理解を身につければより自分好みのサイトを作ることも可能です。 当サイトもこれらの知見を管理人が調べながら作成しており、続きのコラムでは当Webサイトで実装している設定内容を紹介していきます。
2.1. テーマ(Cocoon)をインストールする
当Webサイトでは無料のテーマである「Cocoon」を使っています。
デフォルトからインストールされているテーマである「Twenty Twenty-One」や、
スライドショー機能などが設定されている「Lightning」を使ったこともありますが、
設定できる幅の広さを考えると「Cocoon」の使い勝手が良いと思っています。
2.2. Cocoon設定を行う
Cocoonの設定詳細は以下の画面で行います。
Excelファイルにて一覧にして整理しています。
以下よりダウンロードできる状態になっているので、必要に応じてダウンロードして設定内容を確認してください。
一部未更新の部分や整形が必要な項目があるとは思っていますが、
現状の状態を下記に置いておきます。
2.3. CSSやJavascriptの追加設定を行う
2.2 でも記載したようにWordPressを使ったWeb制作において、HTMLやCSSなどの知識は必須ではありませんが、 少しでも動きのあるサイトを作りたいと考えるとこれらの知識は必須になります。
次回のコラムでは当Webページの以下のコンテンツにおける仕組みを解説していこうと思います。
少しだけCSSやJavaScriptが何なのかも説明はしていきますが、詳しく知りたい方は自分で調べることをオススメします。 (あくまでも管理人の理解を書いているだけなので)
【WordPress】Webサイトのレシピ_Part2 HTML・CSS編
・目次
・小見出し(H2)
・スライダー
【WordPress】Webサイトのレシピ_Part3 JavaScript編
・Topページ:スクロールすると開く画面
・Topページ:スクロールすると下から上がってくるBox
・Topページ:スライドショー
全てデスクトップ(PC版)とモバイル版でほとんど同じ動きをしますが、作りは少しだけ変えてあります。

