1. javaScriptについて学ぶ
1.1. javaScriptとは?
JavaScriptとはプログラミング言語の1つです。
クライアントサイド(Web利用者側)で実行されるプログラムであり、JavaScriptを使うことでWebページにおけるフォームの入力チェックやwebページの内容を動的に変更することが可能になります。
マウスの動きやスクロールなどのイベント毎に処理を実行させることができるため、
Web利用者の操作により処理を制御することが可能です。
jQueryとはJavaScriptのライブラリになります。
ライブラリとは、ある特定の機能を持つプログラムを外から参照できるようにファイルにまとめたものです。つまり、jQueryは
JavaScriptの機能を拡張するためのものです。
jQueryのライブラリを使用するためには、jQueryのファイルを参照する必要がありますがWordPressは初期設定からjQueryの配布元が公開しているファイルを参照しているので、特段設定は不要です。
後続で紹介するコードにおいても、JavaScriptだけでなくjQueryも使用しているのでご留意ください。
1.2. WordPressにおけるJSの適用方法
テーマ:Cocoonを適用している場合におけるWordPressへのJavaScriptを適用する方法を3つ紹介します。
カスタムHTMLにコードを入力
1つ目は各記事の作成(投稿・固定)ページの編集ページのブロックで「カスタムHTML」に入力する方法です。
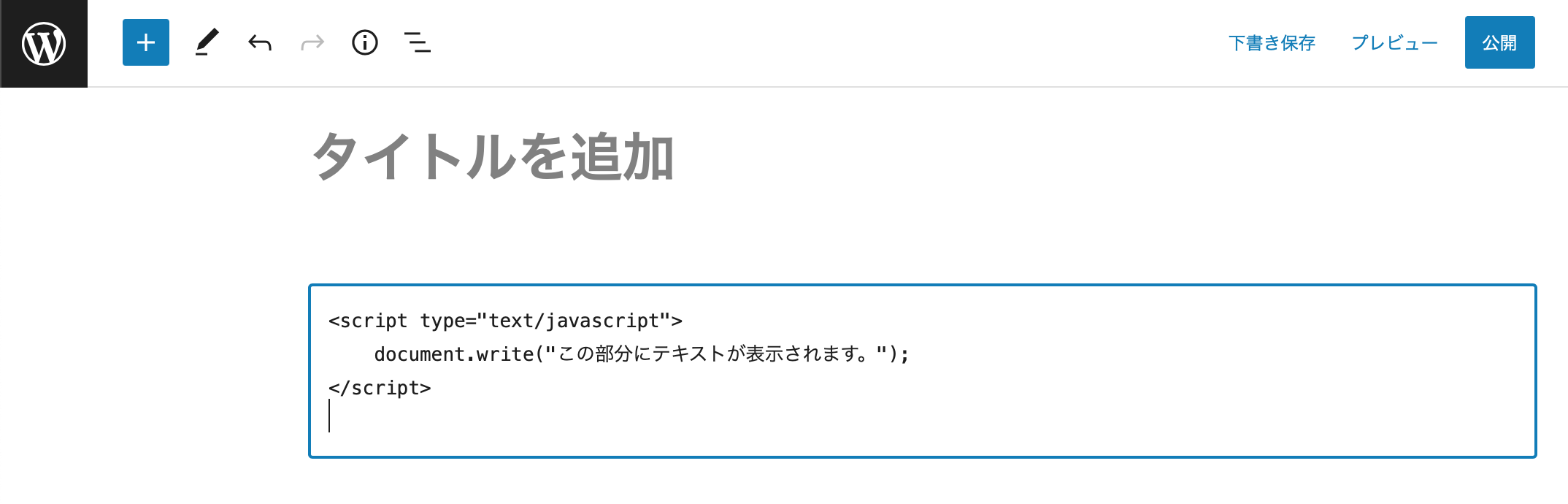
下の写真は投稿の新規追加画面(編集画面)になります。導入しているテーマやプラグイン、WordPressのバージョンによって若干表示されている内容は違うかもしれません。

次にブロック追加ボタンを押下し、『カスタムHTML』を選択します。
リストに表示されていない場合には、検索するか『すべて表示』ボタンを押下します。

次にscriptタグを設定して、ソースコードを記載します。
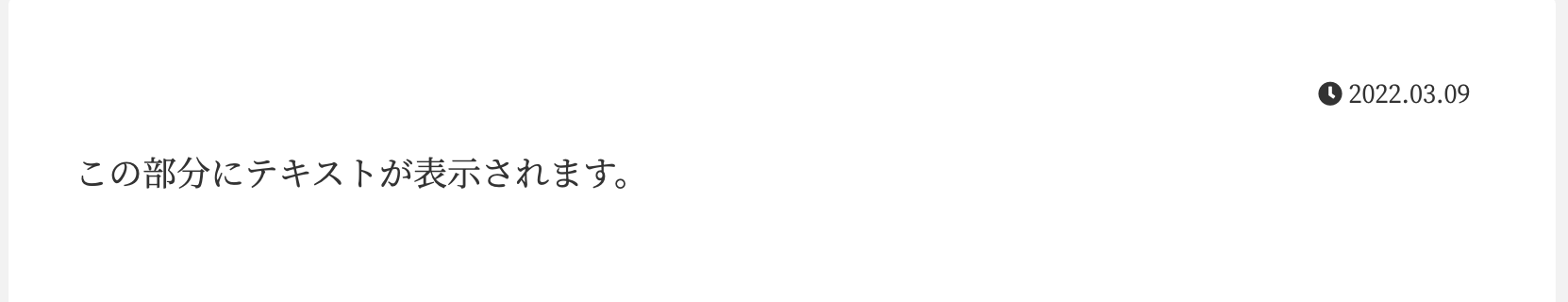
 その結果プレビュー画面には次のように表示されます。
その結果プレビュー画面には次のように表示されます。

カスタムJavaScriptにコードを入力
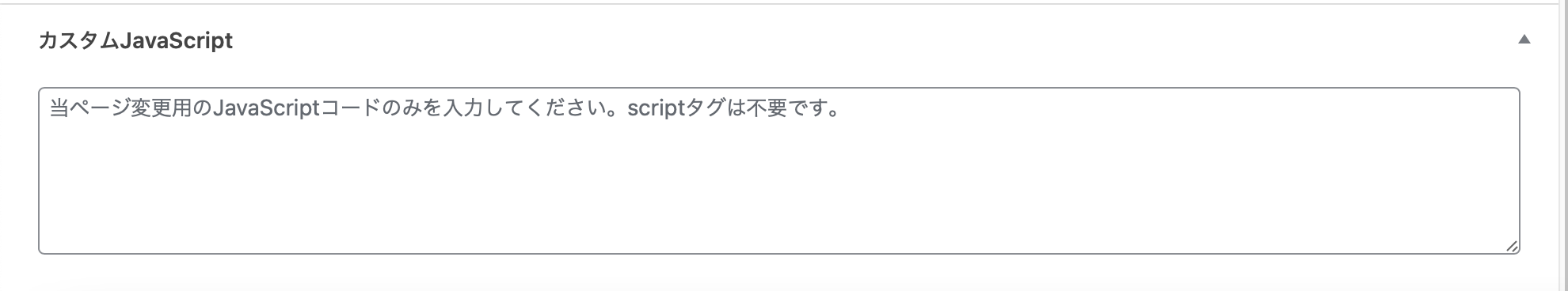
2つ目は各記事の作成(投稿・固定)ページの編集ページの下部にある「カスタムJavaScript」に入力する方法です。

こちらはscriptタグを設定する必要はなく、直接ソースコードを入力します。
テーマファイルエディターを編集する
上記2つ以外にも「.js」拡張子を持つファイルを作成・参照することで、JavaScriptを実行することができます。
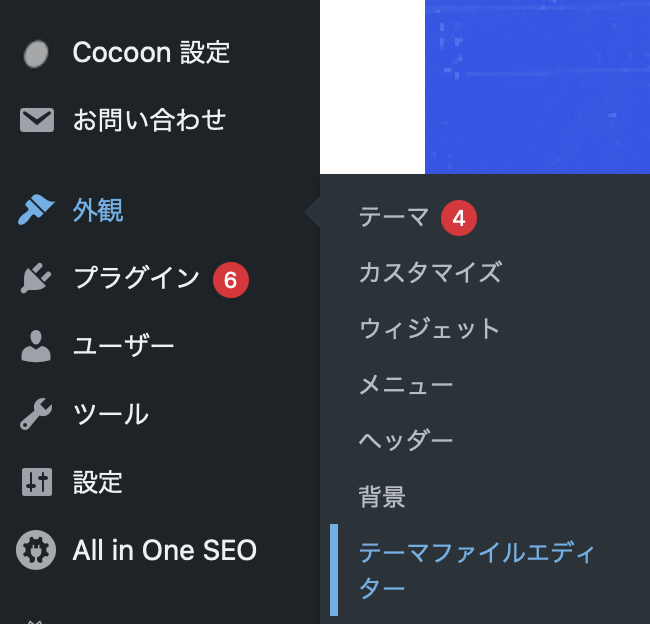
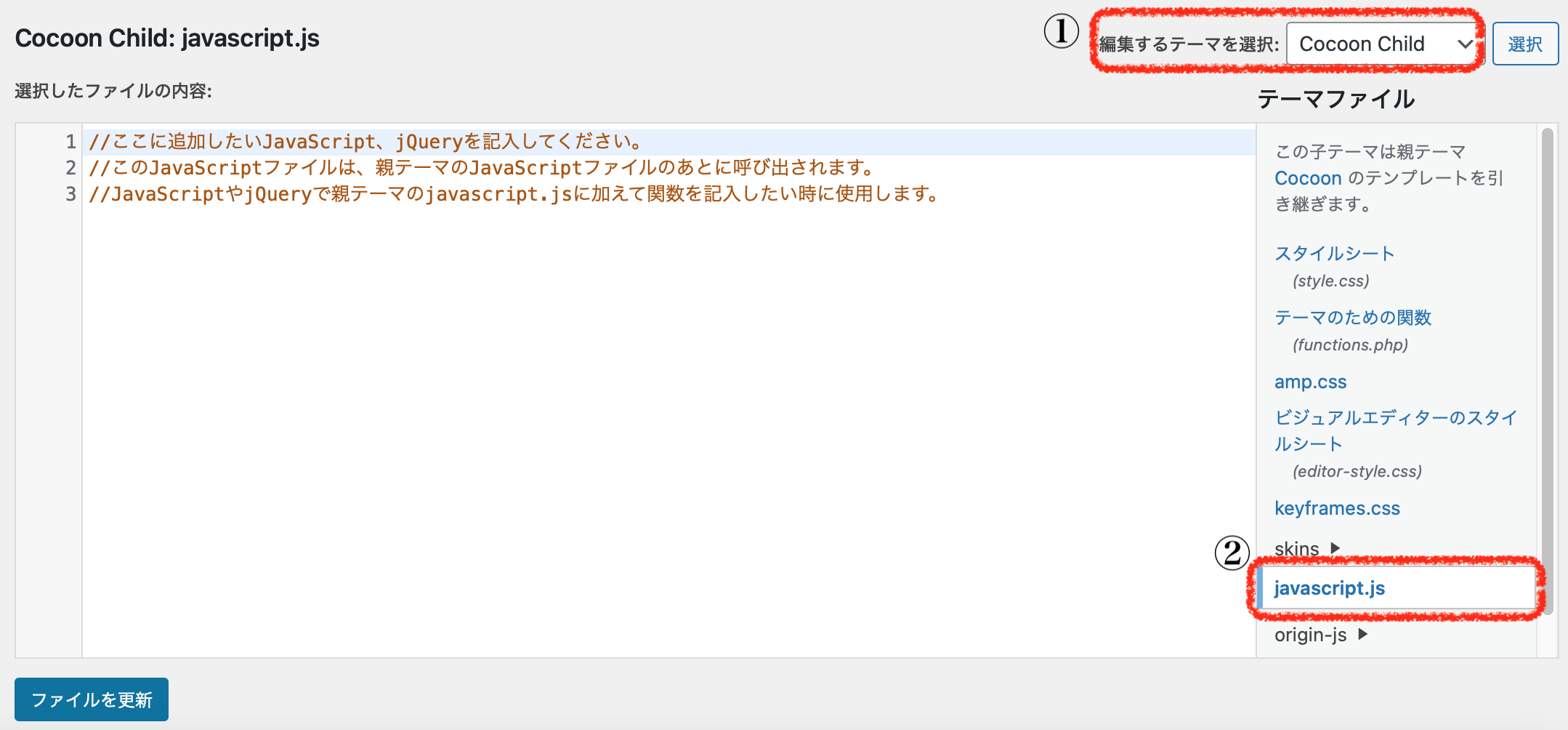
「javascript.js」を編集するためには、外観ー>テーマファイルエディターを選択します。

選択した際にデフォルトの状態で
①:編集するテーマを選択が「Cocoon Child」されていることを確認して、
②:編集するファイルとして「javascript.js」を選択します。

2. JavaScript適用例
JSの大枠や編集方法がわかったとしても、もっと具体的にどのようなことに利用しているかを説明した方がイメージしやすいでしょう。
そこで当ページで実現している以下の3つの仕組みについてJSやHTML・CSSの内容を細かく説明していきます。
- 段差カラム
- BOX毎に表示内容が変わる
- スクロールで開く画面
2.1. スクロールで表示されるカラム
まずはスクロールで表示されるカラムです。
CODEPEN(下のBOX)のRESULTタブにカーソルを合わせてからマウスをスクロールしてください。4つの横に並んだカラムが表示されると思います。
See the Pen Untitled by Tsunekawa (@notsunekawa) on CodePen.
マウスが乗ることで表示される仕組みはCSSのhoverだけで実装することは可能です。
しかしhoverの場合、個別のカラムに対して処理を入れることができなかったため、JavaScriptを使用しています。

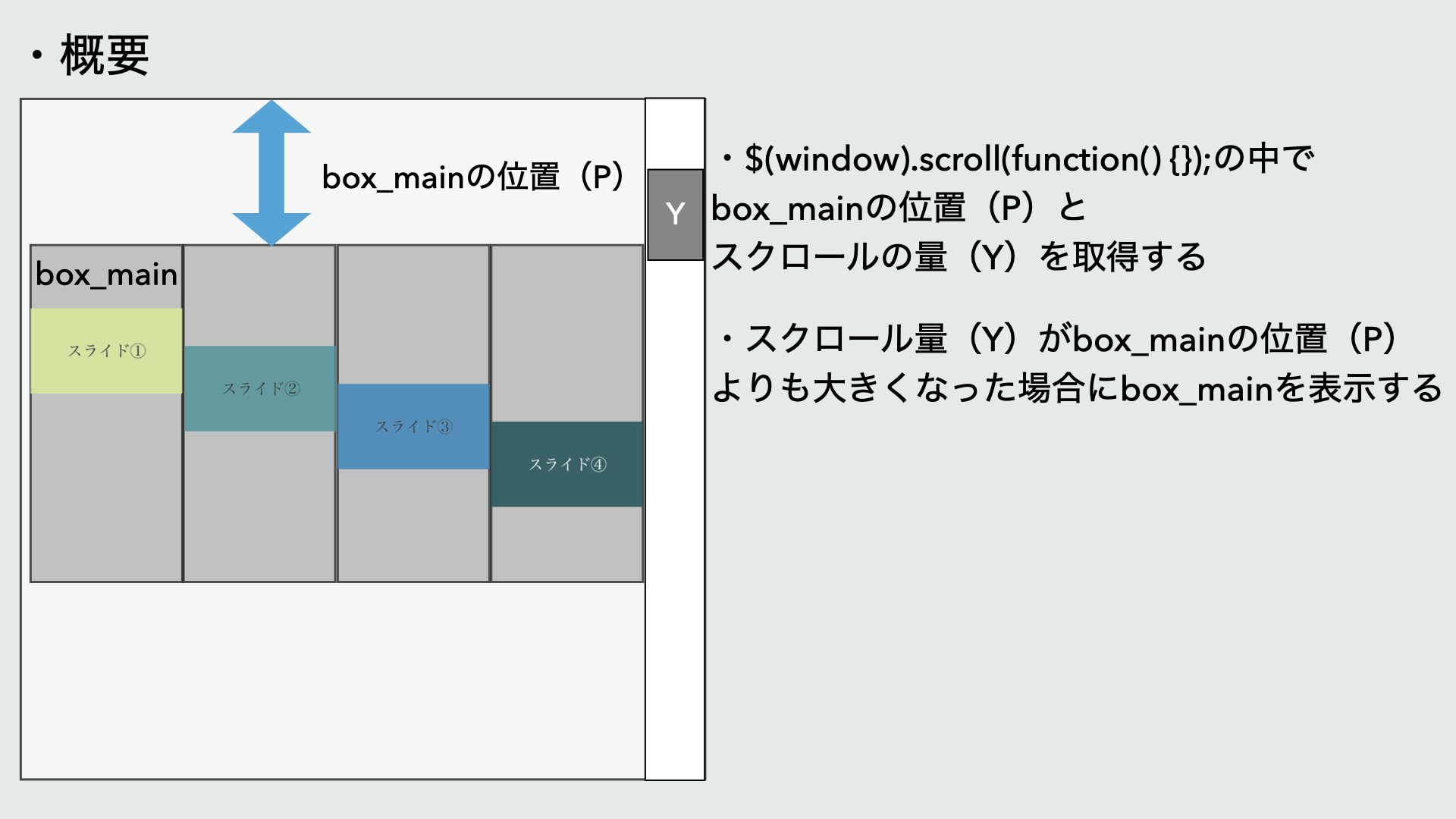
仕組みとしてはシンプルで
マウスのポジションをスクロールのたびにキャッチするようにして、マウスのポジションがBOXよりも下に来た場合にBOXにクラス(.over)を追加することで動かしています。
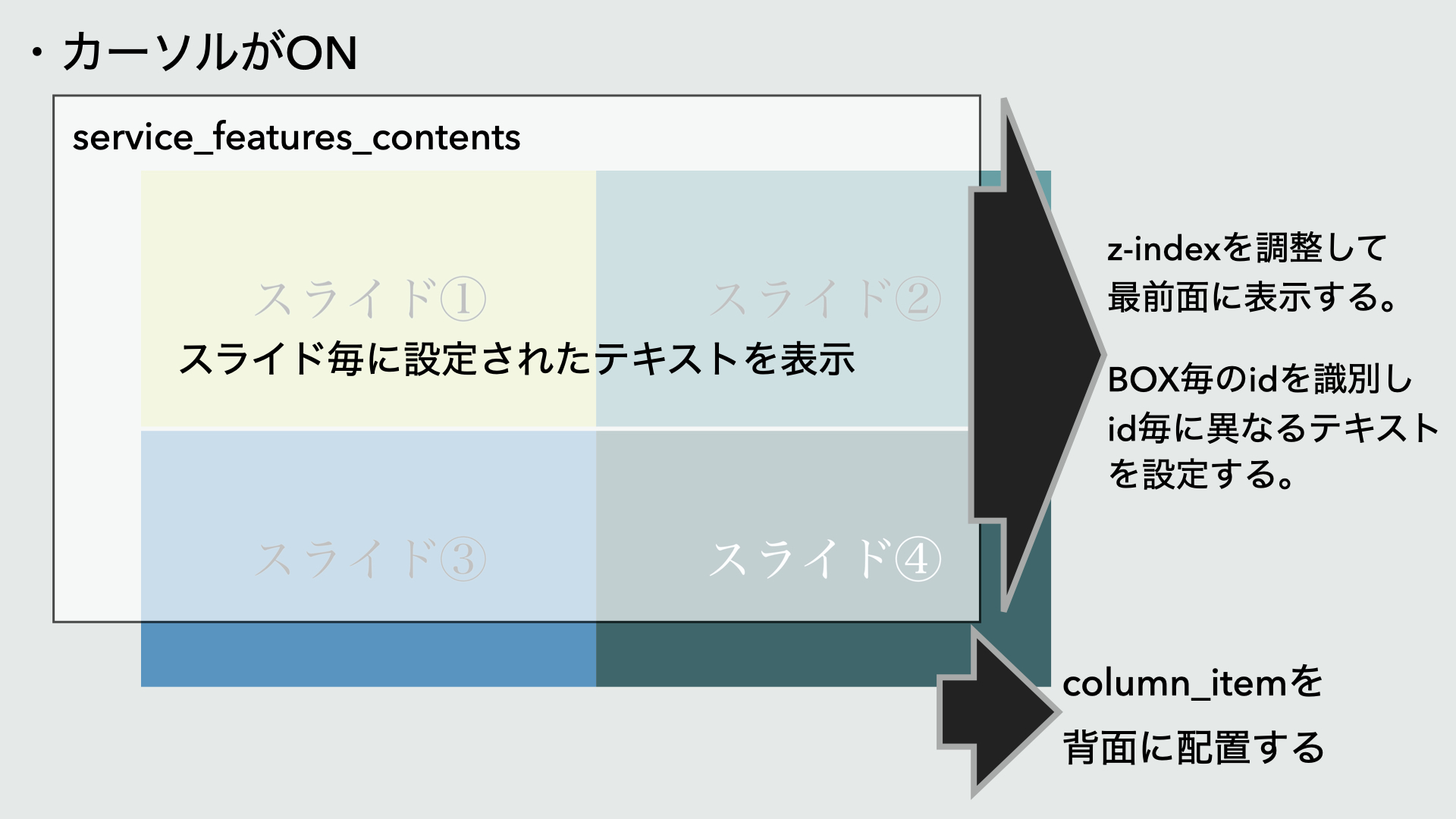
2.2. BOX毎に表示内容が変わる
サイズを0.5倍にしてすべてのBOXを表示してから実行してください。その方が見やすくわかりやすいです。
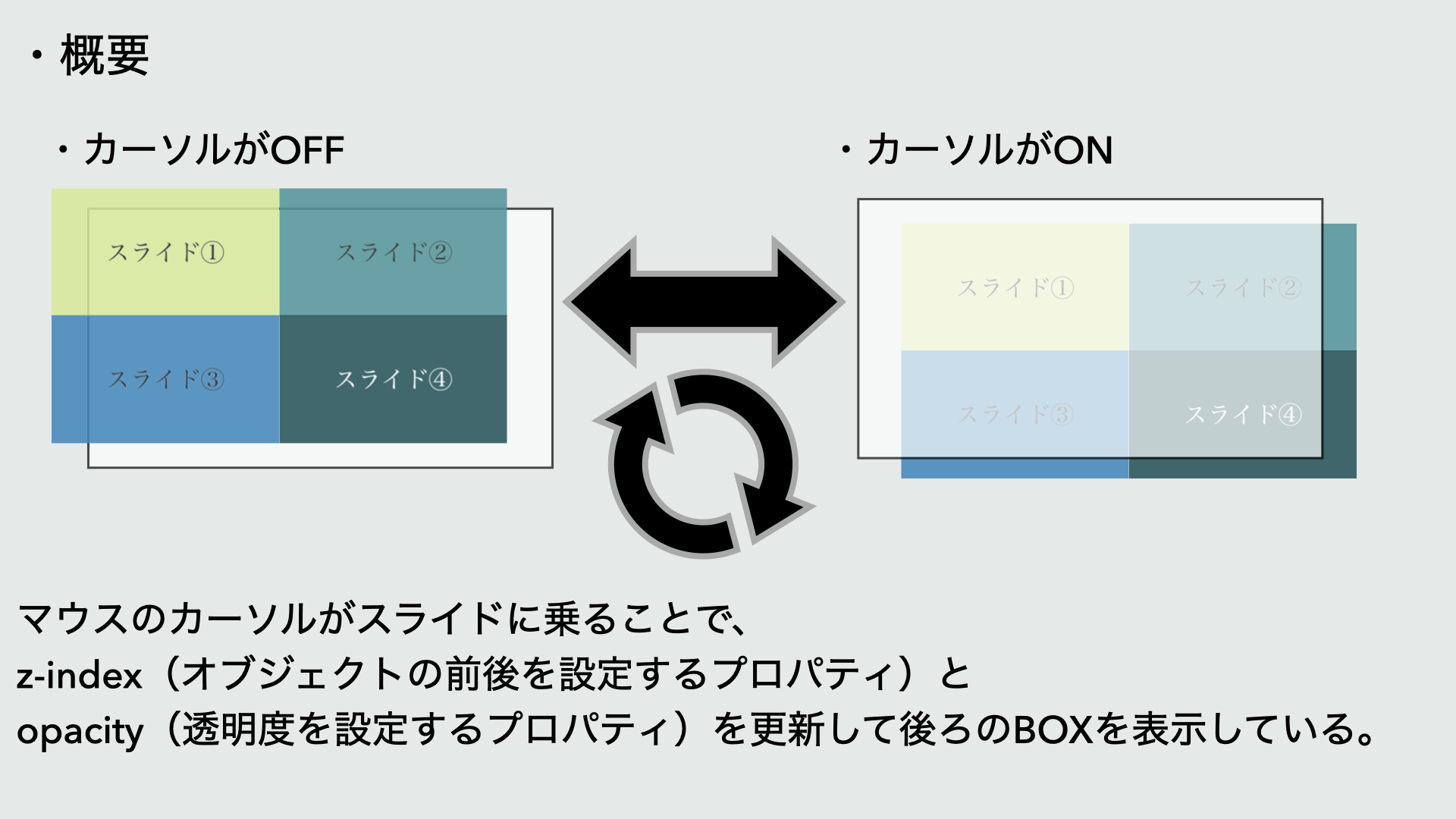
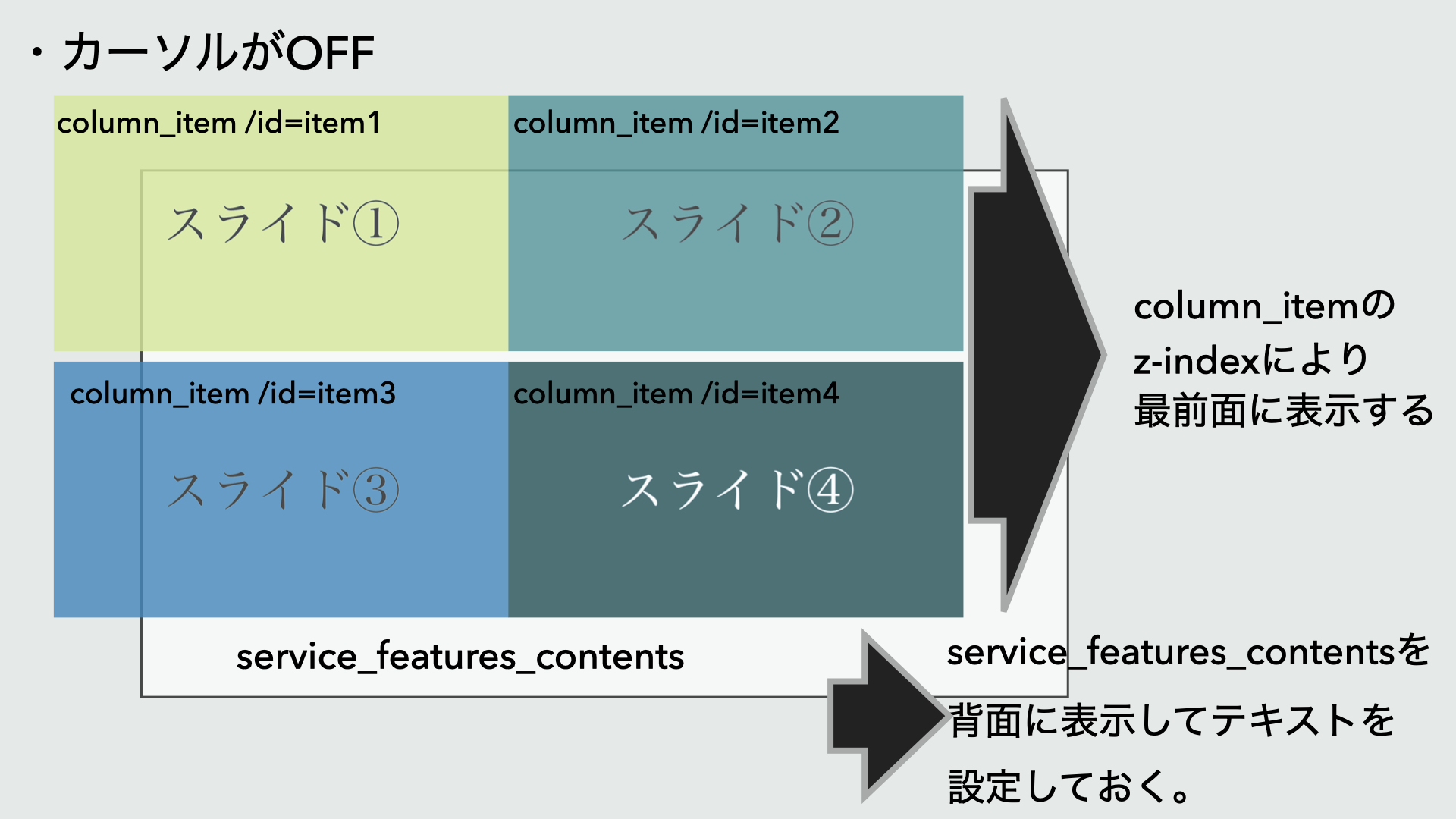
スライド①〜スライド④と書かれているBOXにカーソルを当てると、中央にあるテキストと背景色が変わることが確認できるかと思います。
See the Pen Untitled by Tsunekawa (@notsunekawa) on CodePen.



それぞれのスライドにidを付与しており、JavaScriptではこのid毎に処理を分岐させることで表示されるテキストを変更しています。
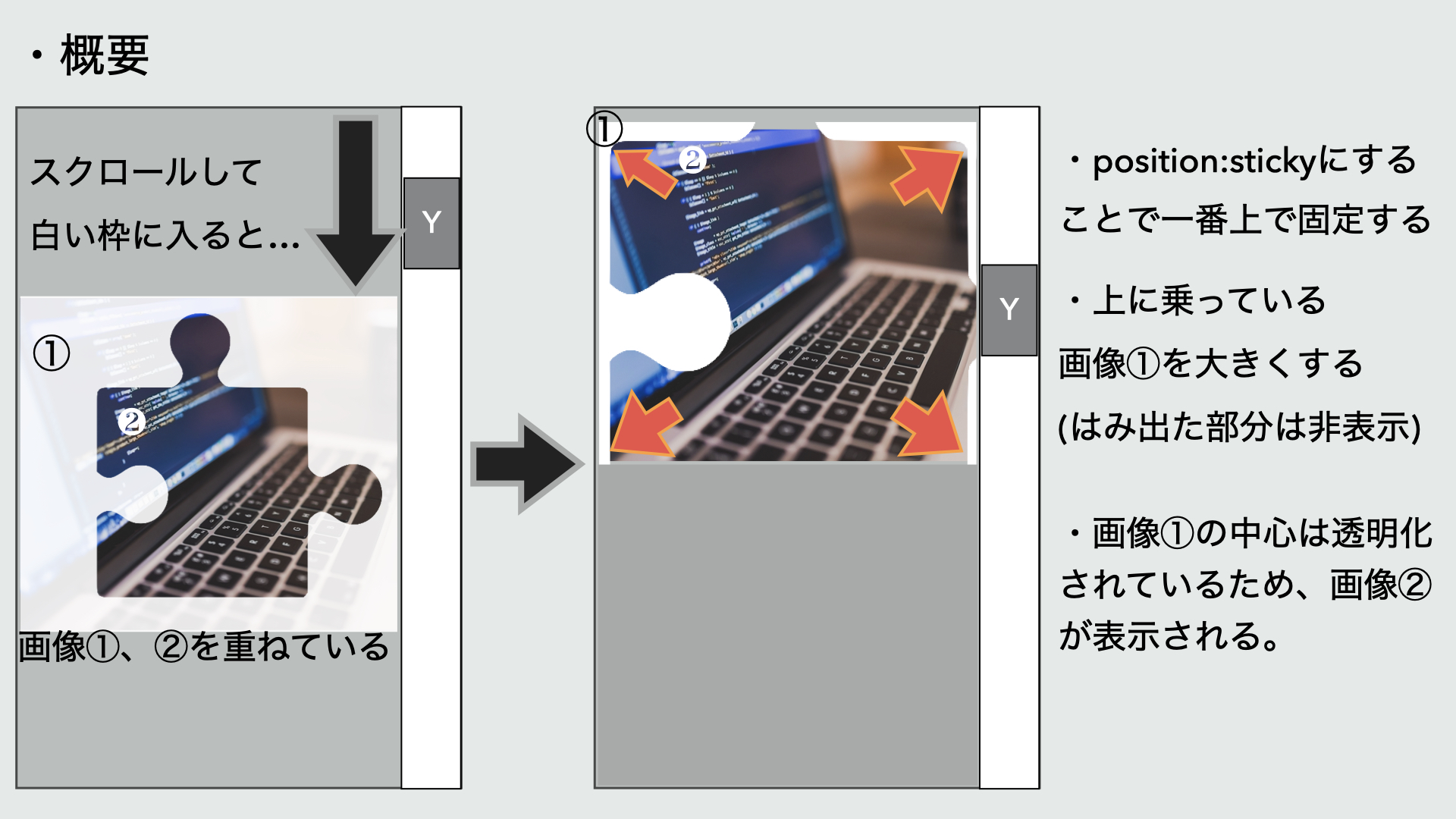
2.3. スクロールで開く画面
こちらもわかりやすさを重視するならサイズを0.5倍にしてからスクロールをした方がわかりやすいです。

画面をスクロールすると、中央をパズル型に透明化された画像が拡大され、最終的には透明化された部分のみが表示され後ろに隠されていた画像が表示される仕組みになっています。
スクロールしても画像の位置が固定されているのは、画像の拡大処理が始まると同時に、
プロパティのpositionをstickyに変更しているため画像が固定されて動かなくなるためです。
See the Pen Untitled by Tsunekawa (@notsunekawa) on CodePen.

